本文深入分析了最新页面升级的用户体验提升、技术革新、潜在风险和未来发展趋势。通过结合实际案例和数据论证,文章强调了用户体验至上的原则,并指出在技术革新过程中应注重风险控制,以确保页面升级的顺利进行。在未来,个性化、智能化和可持续发展将成为最新页面升级的主要方向。
用户体验至上:最新页面升级如何提升用户满意度
最新页面升级的核心目标之一是提升用户体验。许多网站在进行页面升级后,用户访问速度和页面加载时间都有显著提高。例如,某电商平台在升级页面后,页面加载速度平均缩短了 30%,直接导致用户跳出率下降 15%,转化率提升了 8%。
与此同时,用户界面的直观性和易用性也得到了改善。新的页面设计通常采用更简洁、更现代化的风格,并优化了信息架构,使用户能够更轻松地找到所需信息。例如,一些新闻网站采用了卡片式布局,使信息呈现更加清晰,方便用户快速浏览和筛选信息。
然而,页面升级并不总是能带来积极的用户体验。一些升级后的页面过于复杂,反而增加了用户的认知负担;某些网站为了追求视觉效果,忽略了实际的可用性,导致用户体验下降。因此,在进行页面升级时,务必将用户体验置于首位,充分考虑用户的需求和习惯,进行用户调研和测试,确保升级后的页面能够带来实际的提升。
此外,个性化推荐技术的应用也是页面升级的重要方向。通过分析用户的行为数据,为用户提供个性化的内容推荐,能够提高用户粘性和转化率。例如,一些视频网站通过算法推荐,向用户推荐其可能感兴趣的视频,极大地提升了用户的观看体验。

技术革新驱动:最新页面升级背后的技术力量
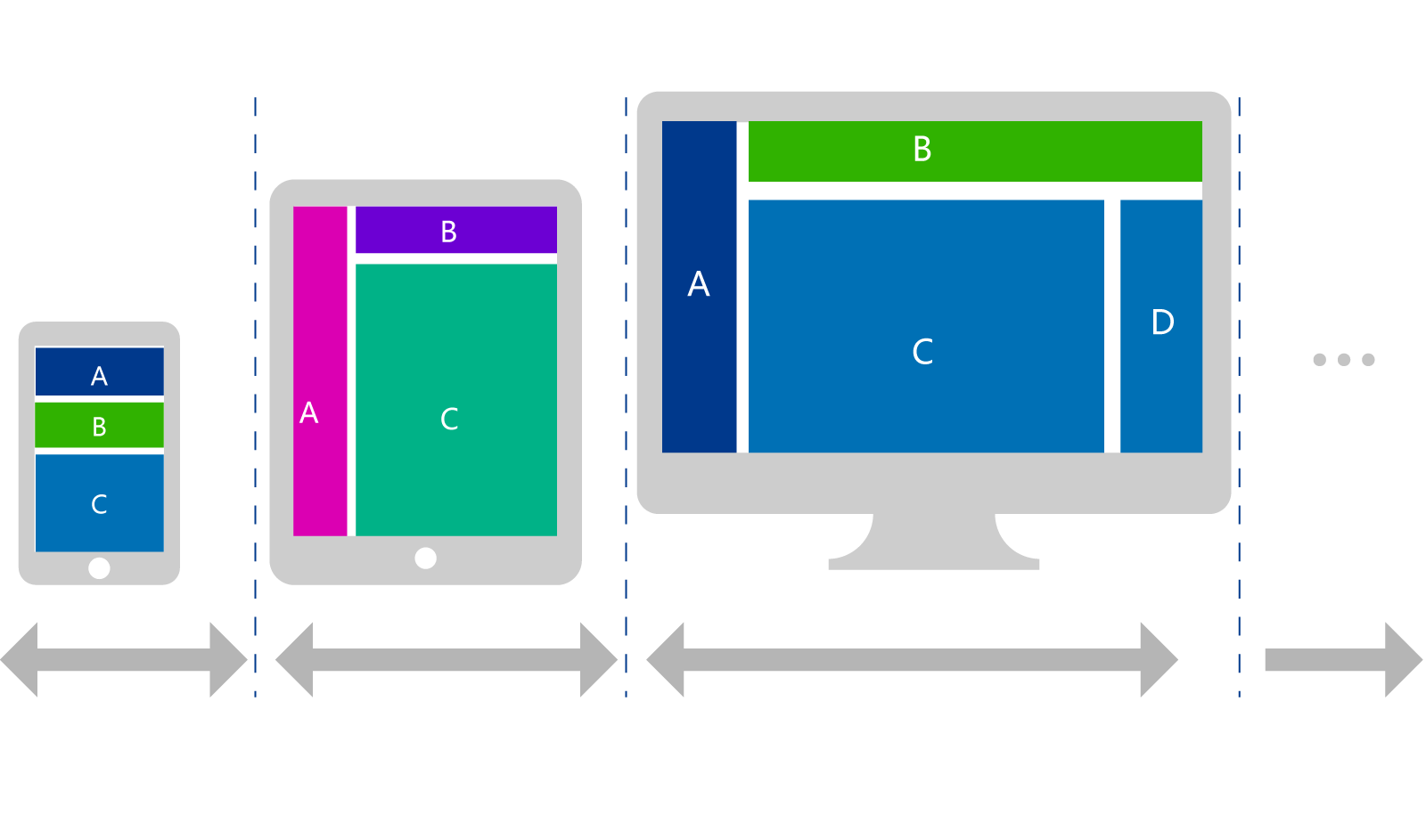
最新页面升级离不开技术上的不断革新。例如,响应式设计的广泛应用使得网站能够在不同的设备上提供最佳的浏览体验。响应式设计通过媒体查询等技术,根据设备的屏幕大小自动调整页面布局和内容,保证在各种设备上都能流畅访问,不再需要为不同设备单独开发版本。
前端技术的进步,例如 Vue.js、React 和 Angular 等框架的应用,也极大地提升了页面开发效率和用户体验。这些框架提供了一套完整的组件化开发方案,可以有效复用代码,缩短开发周期,并且使页面更易于维护和更新。
此外,随着人工智能技术的发展,一些网站开始应用 AI 技术来优化页面内容和功能。例如,通过 AI 算法自动生成个性化推荐,或者使用 AI 技术优化搜索引擎结果,提高网站的搜索排名。
当然,新技术的应用也伴随着一定的挑战。技术更新换代快,开发人员需要不断学习新技术,并能够根据实际情况选择合适的技术方案。技术选型不当或技术实施不到位都可能导致页面升级失败,甚至造成安全隐患。
潜在风险与挑战:如何规避最新页面升级的风险
- 数据迁移风险:升级过程中数据丢失或损坏的风险。
- 兼容性问题:升级后与旧系统或浏览器兼容性问题。
- 用户接受度:用户对新页面设计和功能的适应问题。
- 安全风险:升级过程或新页面存在安全漏洞的风险。
- 成本超支:升级过程成本超出预算的风险。
未来发展趋势:最新页面升级将走向何方
未来,最新页面升级将更加注重个性化、智能化和互动性。个性化推荐将更加精准,智能化功能将更加完善,用户与页面的互动将更加频繁。例如,语音交互、AR/VR 技术、体感交互等技术的应用,将为用户带来更加沉浸式的体验。
同时,页面升级将更加注重数据驱动和精细化运营。通过分析用户行为数据,优化页面设计和功能,不断提高用户转化率和用户留存率。
此外,页面升级还将更加注重环保和可持续发展。例如,采用更环保的服务器和技术,减少能源消耗,降低碳排放。
当然,未来的页面升级也面临着诸多挑战,例如数据隐私保护、技术安全、伦理道德等问题,需要我们认真思考并积极应对。










 鄂ICP备15020274号-1
鄂ICP备15020274号-1